How To Build, Edit And Utilize Surveys
Surveys are a great way to capture information for new leads and many other aspects of your business. Understanding how to use the survey builder is critical to using Mastermind best to customize it for your business needs. It is essential to note that the survey and form builders function similarly, but there are some notable differences. The primary difference between a survey and a form is that a survey utilizes logic. This can be useful for you to determine if your lead is of quality or not. With a form, you may just gather information about a potential lead, but with a survey, you can qualify or disqualify the lead.
Overview of the Survey Feature
- Navigate to Surveys. You’ll see 3 tabs: Builder, Analyze, and Submissions
- “Builder” features a list of all your existing surveys. You can also create a new study from this page.
- “Analyze” gives you an overview of the number of submissions and a graph. You can sort by survey, choose a specific period, and more.
- “Submissions” allows you to sort through the submissions for all surveys or select a specific survey. You can also search for a specific submission by name, email, phone number, or contact ID.
Step 1: Creating a Survey
- Navigate to the Builder, click on + Add Survey, and then Start from Scratch.
Note: You can also click on edit on an existing survey to edit more or select a template, by clicking on + Add Survey - Choose from Templates.

Step 2: Edit your Survey by Adding Elements
- You can edit the name of the survey by clicking on the pencil to edit
- Click the + sign on the left to see all the available elements.

- From the Quick Add tab, click on the element, drag it, and drop it in the position where you want it to be.

Note: You can have more than one slide. To add one, click on the + sign below the first slide, and so on.
- Standard Fields include things like contact information:
- Full Name
- First Name
- Last Name
- Date of Birth
- Phone
- Button
- Address
- City
- State
- Country
- Postal Code
- Website
- Organization
- Text
- HTML
- Image
Note: The Image element can resize the image in the builder itself. You can also align the image and add text to it for SEO purposes. Custom Fields can be anything from “What’s your Favorite Food?” to “Annual Income” to “Favorite Movie” and more. You can completely customize custom fields and include text boxes, signature fields, drop-down menus for selecting from a list of options, etc.
- Captcha
- Source
- T&C
NOTE: It's crucial to understand that system-wide, permanent edits to standard fields are not supported. Any adjustments to standard fields must be made individually for each form or survey. This ensures that your customization efforts are specific to the intended context, preserving the integrity of other forms and surveys across your system.
In Custom Fields, you can add the fields you created that are required for your business.

Note: You need to have the custom fields added first to be able to use the conditional logic.
- If you don’t need this element anymore, then click on the element and on the X to delete it.
Note: Cloning allows you to duplicate elements or slides while retaining all settings, styles, and validations, saving time and ensuring consistency.
- Address Auto-Complete makes it easier for users to enter accurate addresses by showing real-time suggestions and auto-filling fields like street, city, state, postal code, and country. This speeds up submissions, reduces errors, and improves data consistency. Just add the Address field in your survey and toggle on Auto-Complete it's. It's free, unlimited, and available to all accounts.

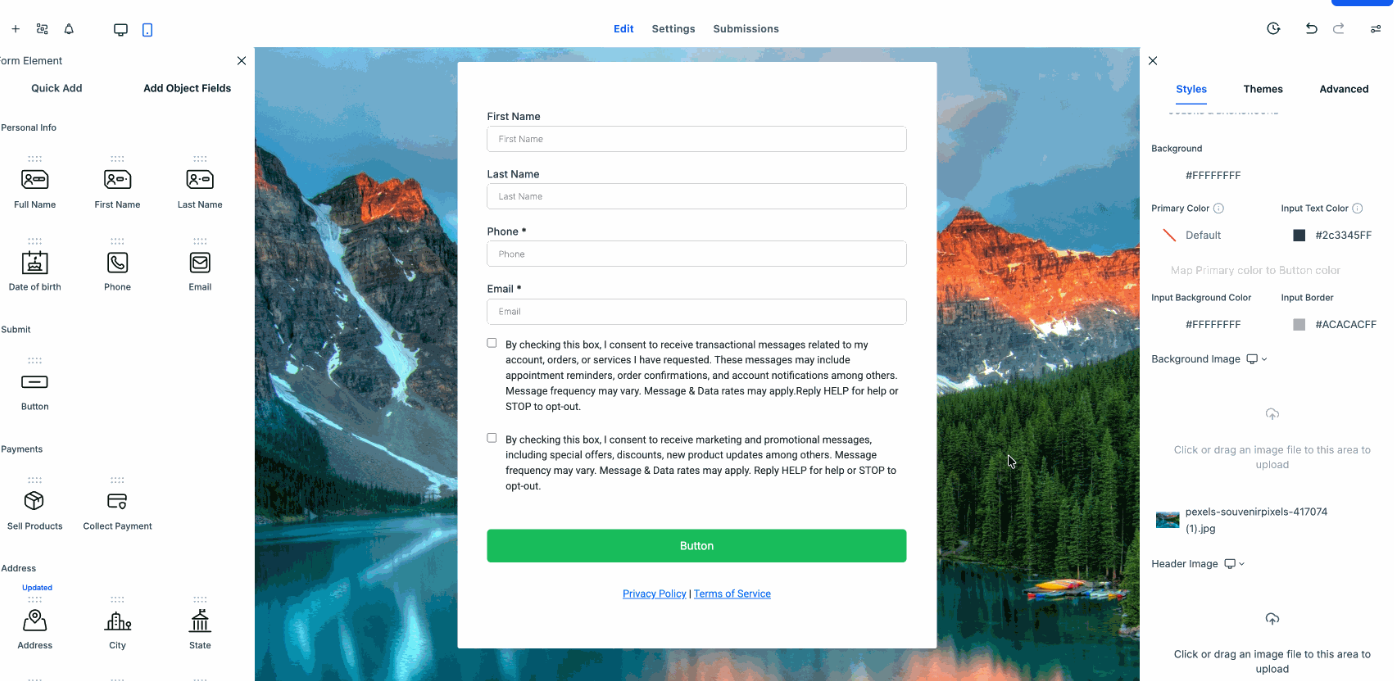
Step 3: Edit your Survey by Styling it
-
Go to the right side and click on ‘Styles & Options.’
- Under styles, you can edit:
- The layout
- The survey style (background, padding, borders, Label, shadow, etc)
- The custom field style
- The label
- Placeholder
- Add Custom CSS
- The background image, which is intended to cover the entire page, provides a visually appealing backdrop for the survey.
- The header image, which is designed to cover the entire width of the survey and remains positioned at the top of the survey. This allows you to display captivating images at the top of the survey, creating an impactful and visually engaging experience.
- Toggle the agency branding

Note: Please note that the background image feature is currently available only in the new form and survey builder. Users can preview the background image they have set within the survey builder by clicking on the preview option.
- Field Spacing: Adjust the spacing between fields in your forms and surveys.

- Bubble in Option: The Bubble Style option gives radio buttons and checkboxes in surveys a rounded aesthetic design. It improves user interactivity and looks sleek across devices. You just need to select the (Radio) Element and then you will find that in the Options section. (check the screenshot below)
- Under “Themes” you will be able to choose from a wide array of professionally crafted themes that suit various styles and purposes.
Note: All the themes come already with a background, field style, font, size, button design, etc.
- Under 'Settings,' you can choose the survey name, determine what happens upon submission (is there a page redirect or a message), add a Facebook Pixel ID, and enable the timezone. You can also toggle on or off the Sticky Contact feature.
- Activating the timezone option will capture the time zone information of the individual submitting the survey
- One-Question-at-a-Time Payment Integration
Surveys using the one-question-at-a-time format can include payment integration, enabling businesses to collect payments seamlessly within the survey flow. This approach simplifies transactions for users making donations, registrations, or purchases while maintaining a smooth experience.
Element-Level Label Alignment for Surveys
Element-Level label alignment allows users to set label positioning individually for each field in surveys, providing more precise layout control without relying solely on a global survey setting. To apply, select a field within a Single Column layout, choose the desired label alignment—Left, Right, Top, or Survey Default—and save the changes.

Step 4: Adding Survey Logic
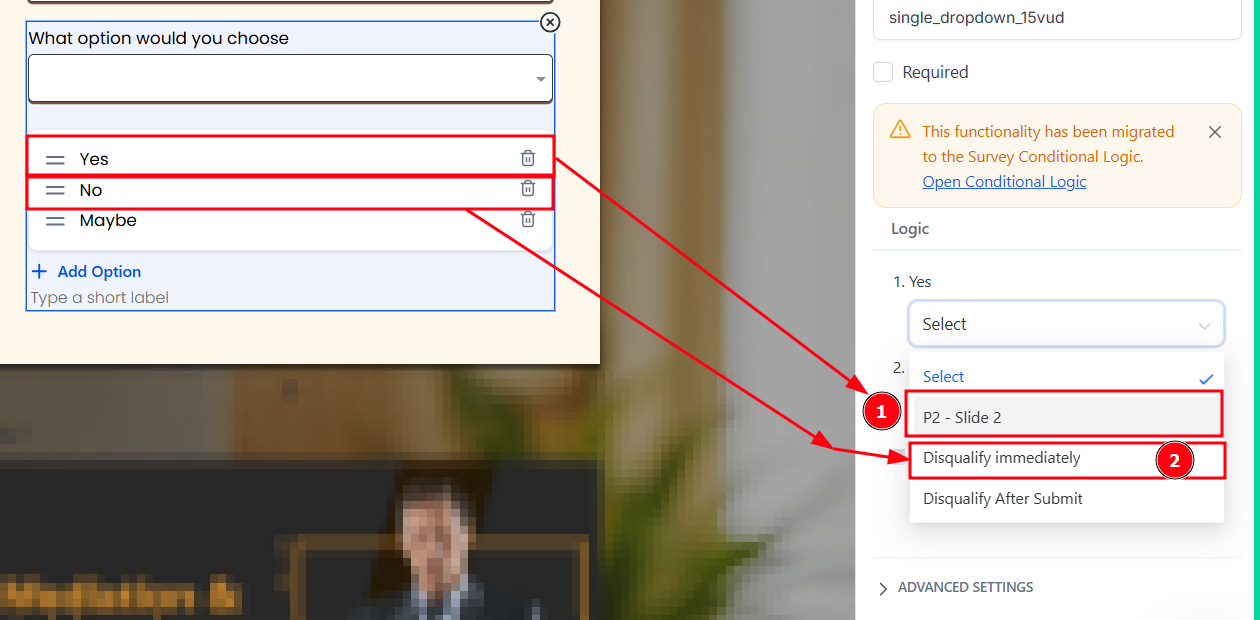
- When creating the survey questions, adding logic allows you to determine if a lead is qualified or not. Based on whether the person taking the survey chooses a specific option over another, you can have them complete the full survey, skip to a specific slide, or be disqualified immediately.
- In the example below, based on the three options, “Yes” would advance them to slide 2, and “No” would disqualify them immediately.

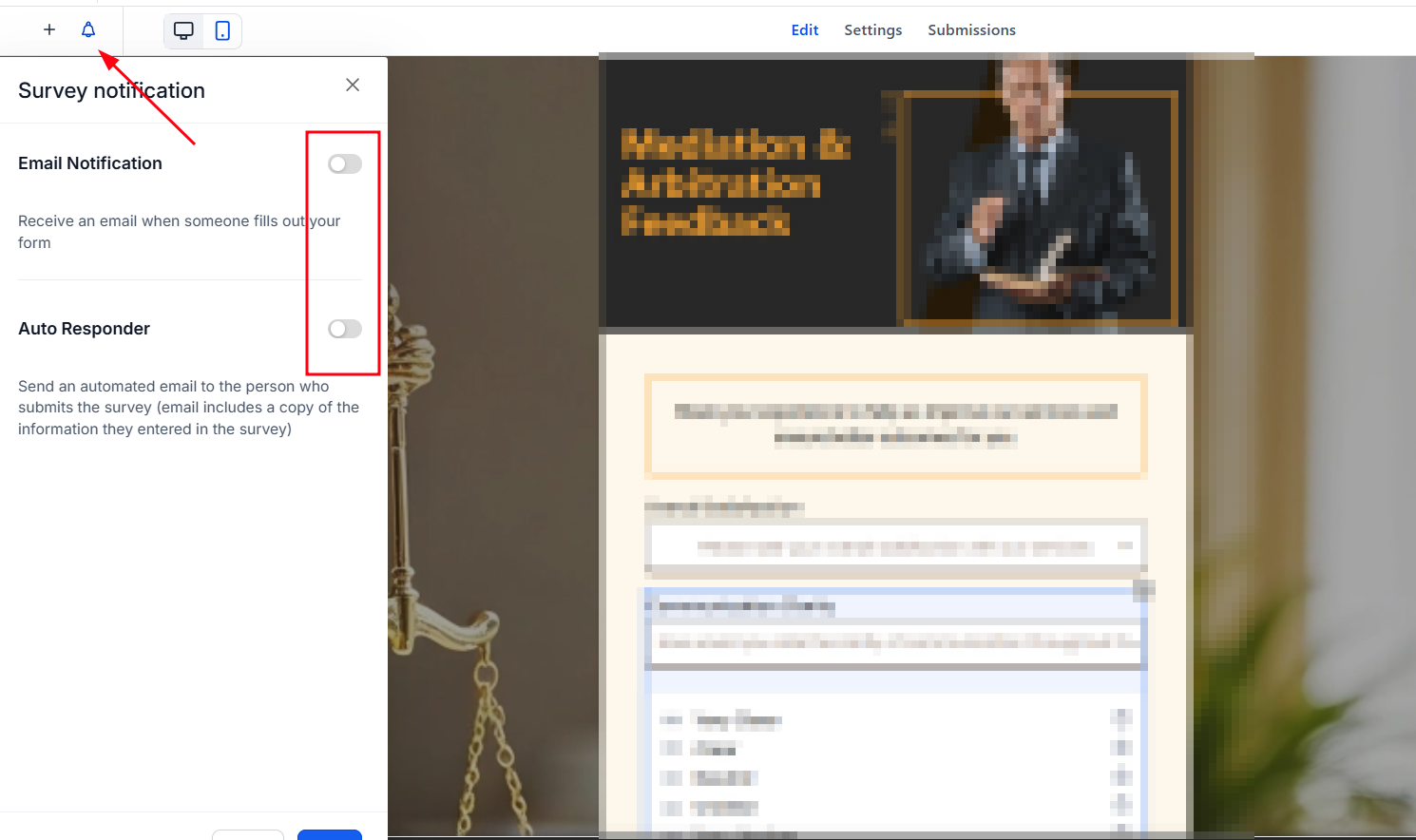
Step 5: Notification Settings
- Enable Email Notifications to receive an email notification whenever someone submits a survey.
- Enable Auto Responder to automatically send the lead a submission email containing a copy of the information the contact has submitted.

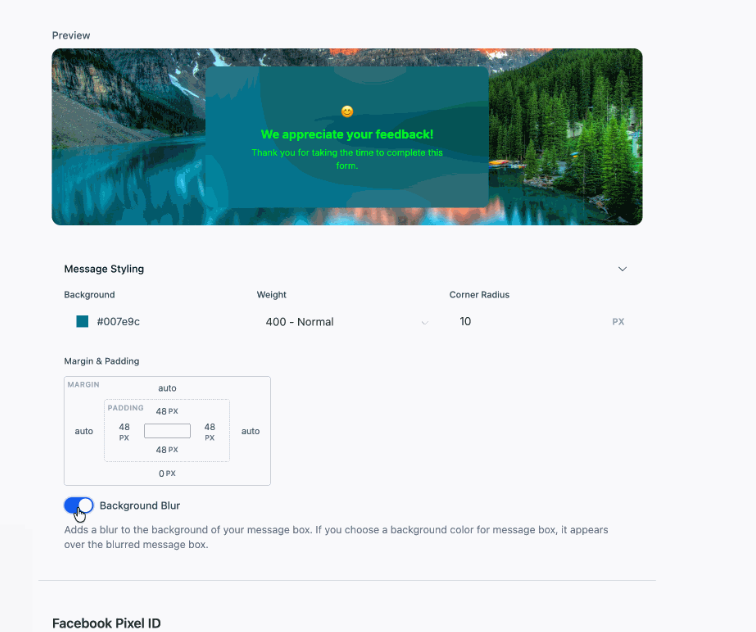
Step 6: Submit Message Editor and Preview
The submit message editor allows you to create fully customizable “On Submit” messages for surveys. You can format text with rich styles, structure messages with headlines and subtext, and apply device-specific layouts for Desktop and Mobile. A live preview shows exactly how your message will appear, helping you design a polished, brand-aligned post-submission experience.
How to Use:
Navigate to On Submit → Message Styling. Use the rich text editor to craft your message, toggle between Desktop and Mobile layouts to adjust styles, and enable “Background Blur” or set custom background colors as desired.

Adjust padding, margins, and font weight to refine the display.

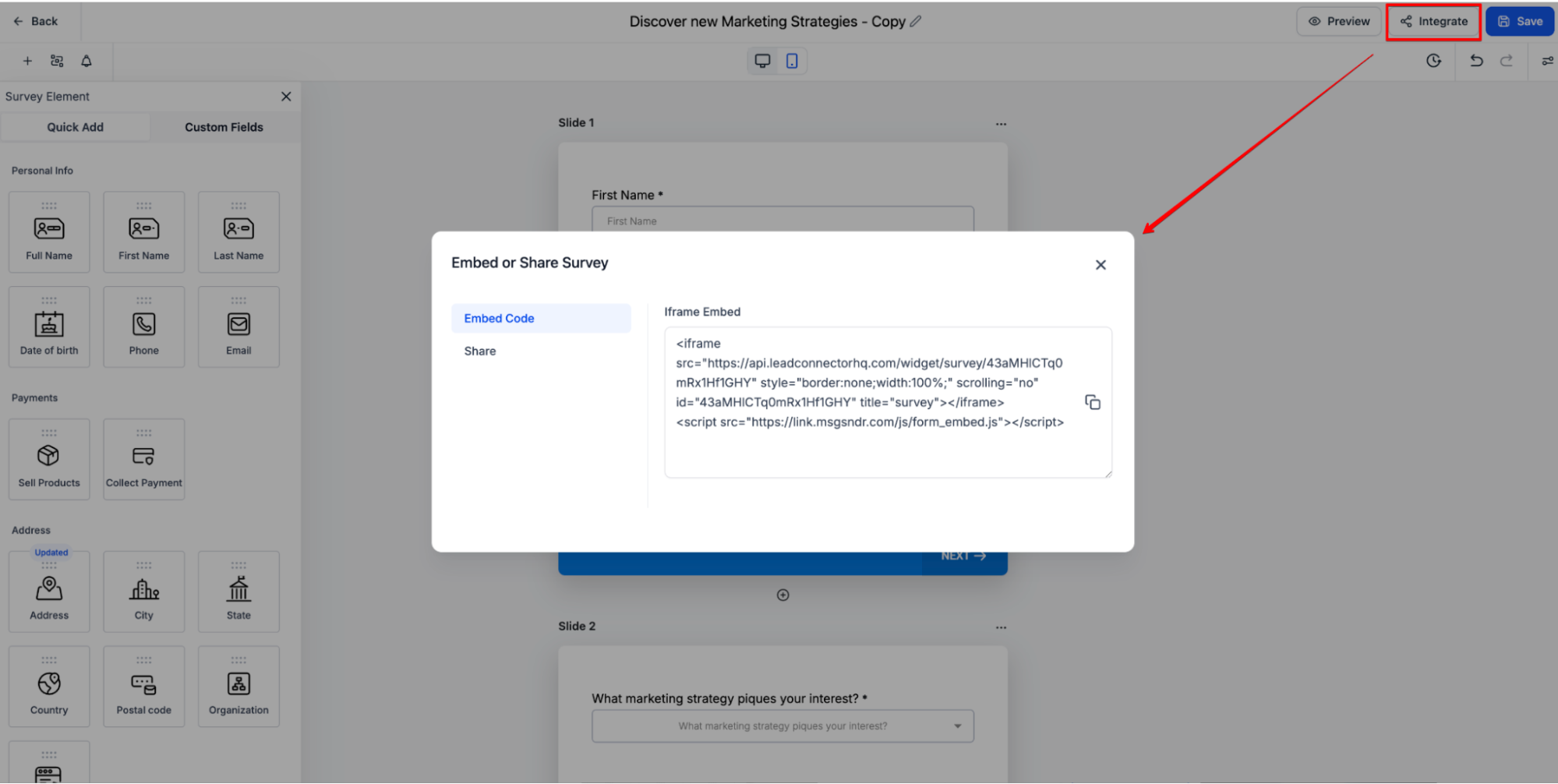
Step 7: Integrating and Using a Survey
- Once you create a survey and save any changes, you can click “Integrate Survey” to access a link or embed code. Embed code can be included in a website or funnel page. A link can be pasted into an SMS or email message.

- Surveys can also be connected to a calendar (check out Calendar Settings to learn more about this.)
- Surveys can also be used in Funnels or Websites using the Survey Element
- Once a Survey is integrated into Mastermind in one of these ways, leads/contacts will be able to fill it out accordingly, and you can view the submissions in Mastermind.
Step 8: Version History
In the version history, you can access older versions of a survey. For example, if you've made changes to a survey and saved them, but now wish to retrieve a previous version, you can do so from the version history. This feature displays the date and time history of each survey, allowing you to track and restore earlier iterations as needed.


Noteworthy Features:
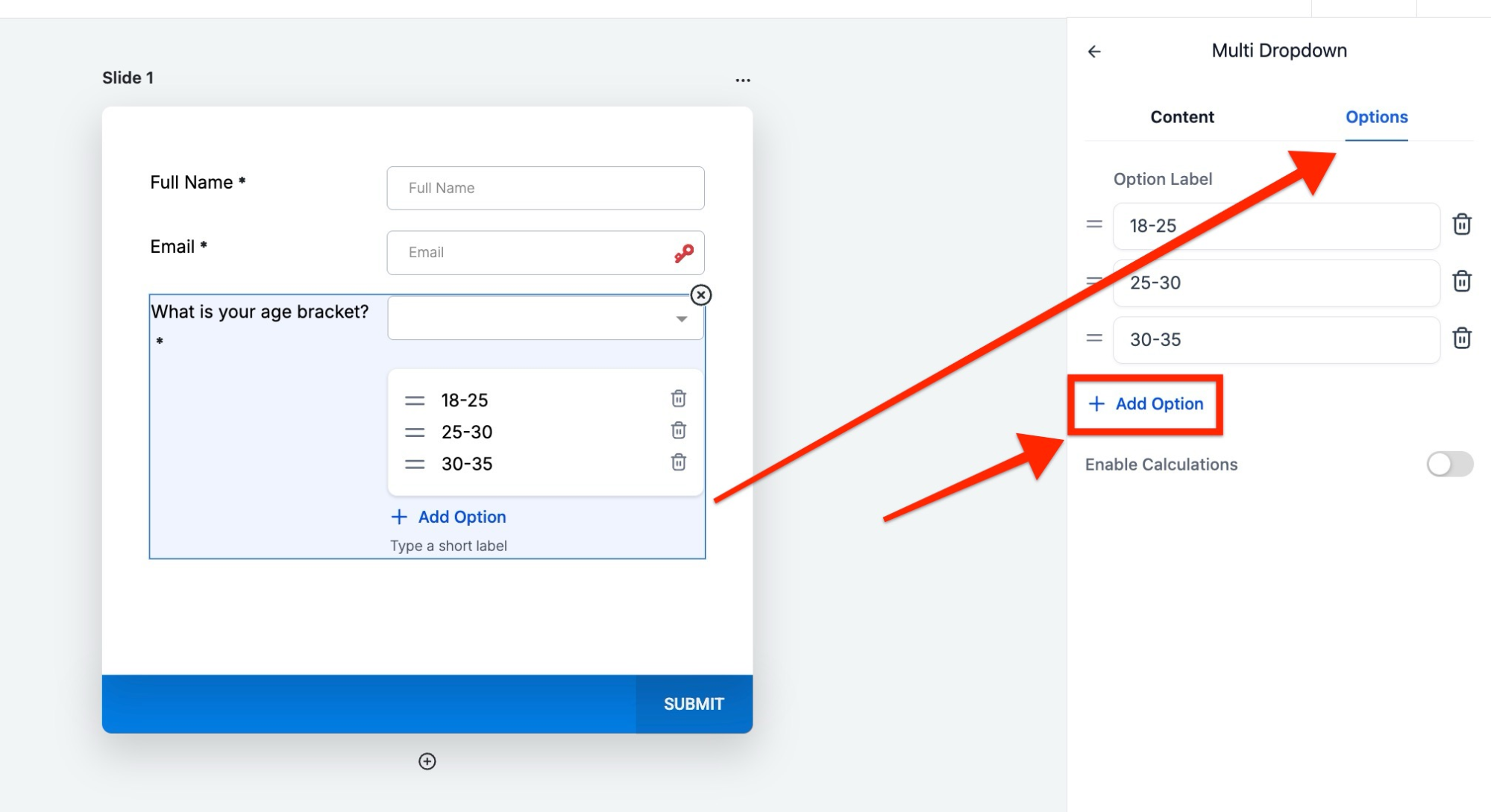
- The Inline Editing feature allows users to edit text elements directly within the builder preview. You can click, type, and instantly update text elements like labels, placeholders, options, and buttons. Click on any text element in the builder, edit it directly, and see your changes reflected instantly.

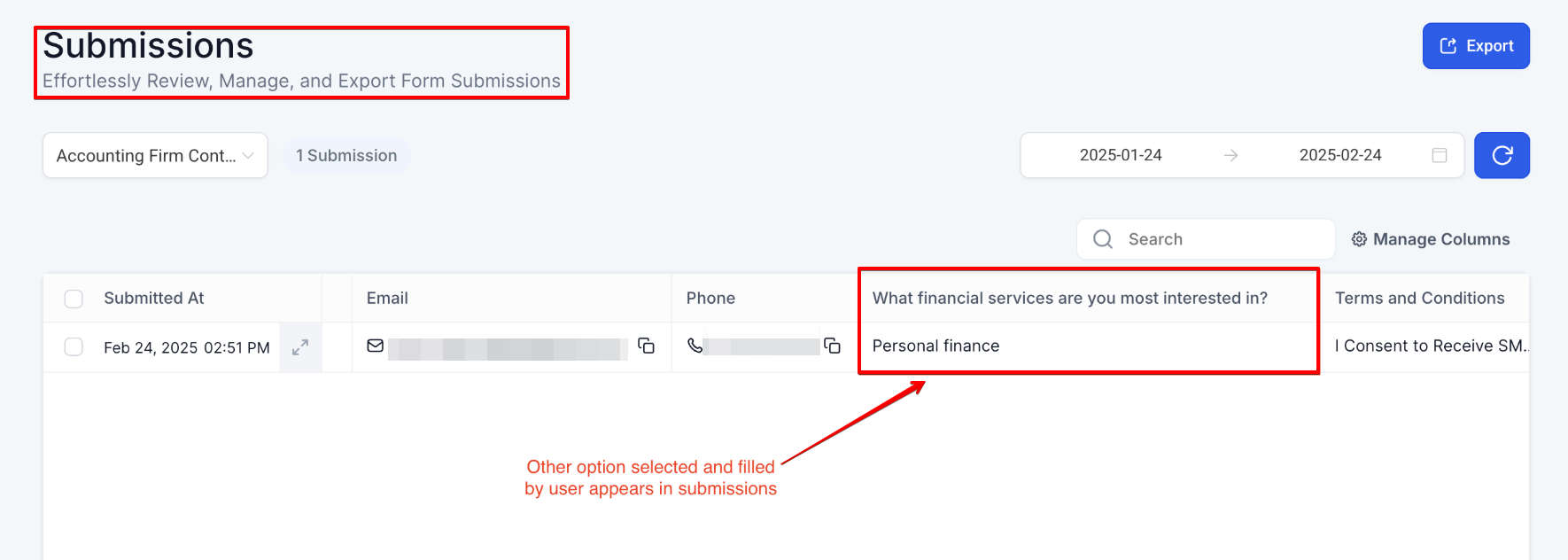
The "Other" option in surveys allows users to provide custom answers when standard choices don't apply. You can add the "Other" option to your multiple-choice fields in the surveys builder. This feature supports both checkboxes and radio buttons, with custom responses displayed seamlessly alongside standard answers in reports.


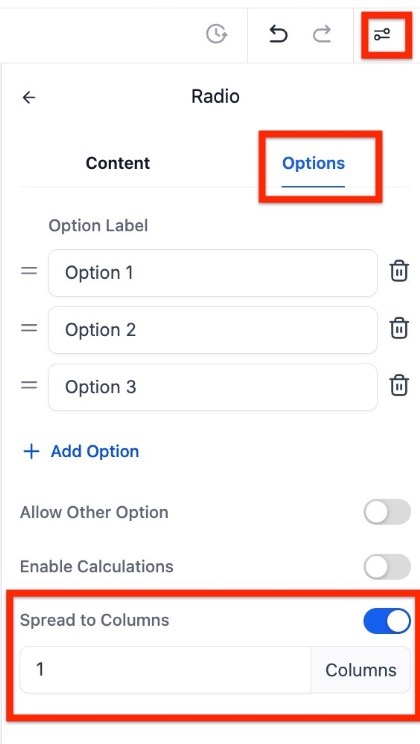
The Spread to Columns feature for surveys
The Spread to Columns feature for surveys allows the configuration of multiple columns for radio buttons, radio images, and checkboxes. Select the radio buttons or checkboxes, and adjust the column settings in the right-hand menu. This feature applies to new surveys and does not affect existing ones.

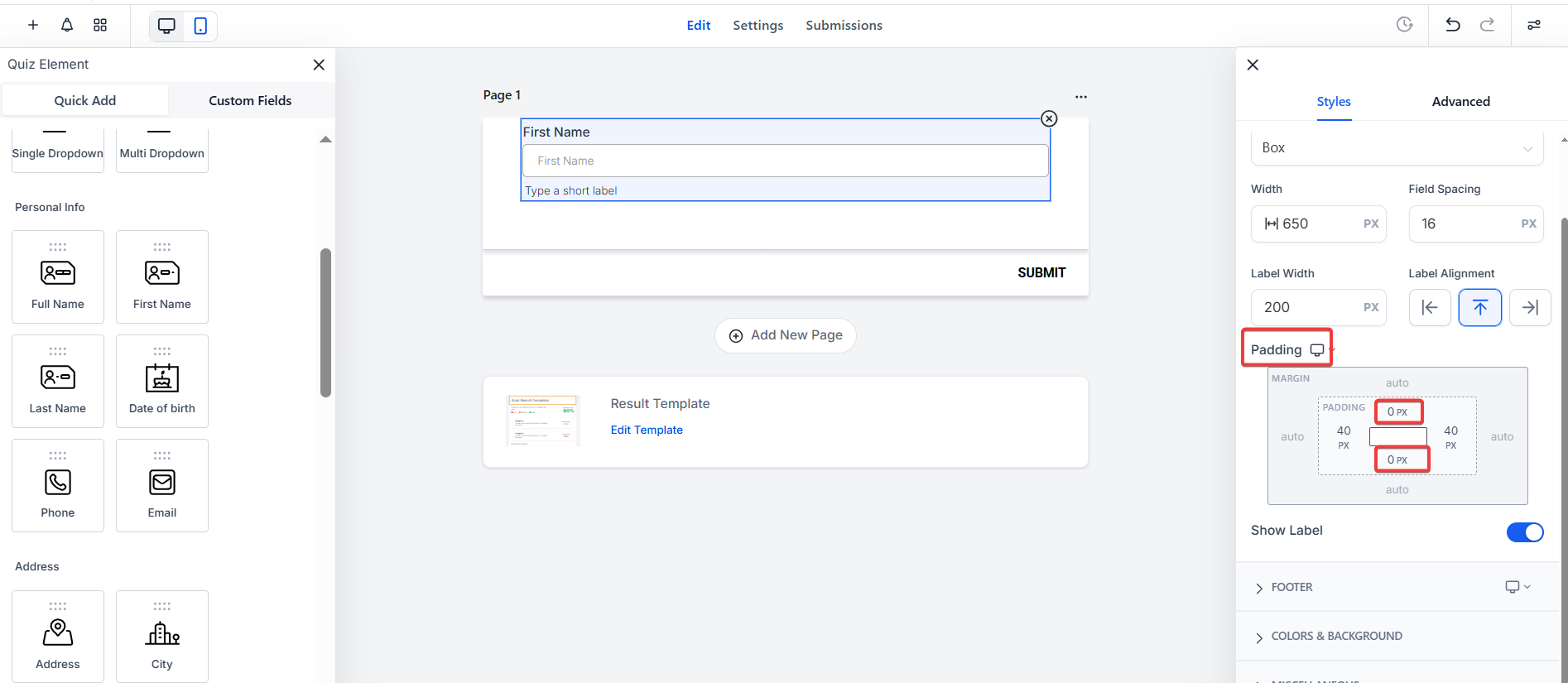
Zero Vertical Padding Support for Surveys
Surveys support true zero padding on the top and bottom, allowing complete control over vertical spacing. This helps create cleaner, more precise designs without unnecessary whitespace; it is ideal for achieving pixel-perfect alignment and modern layouts.
How to apply zero padding:
1- Open the survey.
2- Go to Styles → Layout → Padding.

3- Preview and publish to apply the changes.
Additional Information
Here are some important features that are available in the survey editor:
Inline Text Editing:
- You can edit text directly in the survey builder, including formatting options like bold, font size, and color. Simply click on a text block or heading, and make adjustments using the built-in editor for quicker formatting.
Device-Specific Styling:
- Desktop and mobile views can now have separate styles. You can adjust background colors, padding, font sizes, and more for each device. To use this, toggle between Desktop and Mobile views in the editor, and apply changes to each device individually.
Mobile-Specific Text Adjustments:
- Customize text for mobile users by shortening headlines or using alternative placeholder text for better clarity. This is especially useful for improving the layout on smaller screens.
Live Previews:
- All design updates are shown in real-time as you make changes. This live preview lets you see how your survey will look on both desktop and mobile devices before making it live.
Customizable Submit Messages:
- You can create personalized "On Submit" messages using rich text formatting. Additionally, adjust the message layout for both Desktop and Mobile views. Use the Message Styling section to format your submit message and toggle between device views for a polished result.
FAQ’s
Where do I access the survey features in Mastermind?
Navigate to the Surveys section, where you’ll find three tabs:
- Builder: View and create new surveys, or edit existing ones.
- Analyze: Review submission data with charts and sorting options.
- Submissions: Sort and search through individual survey submissions.
How do I create a new survey?
Go to the Builder tab, click + Add Survey, and choose Start from Scratch. Alternatively, you can edit an existing survey or select a template from the New Survey - Choose from Template option.
How do I add and arrange elements in my survey?
- Click the + sign on the left to access available elements.
- Drag and drop elements into your survey.
- To add multiple slides, click the + sign below an existing slide.
- You can include standard fields (e.g., name, email), custom fields (e.g., favorite food), and other elements like images and Captchas.
Can I modify the standard fields in surveys?
Permanent system-wide changes to standard fields are not supported. Customizations must be made individually for each survey to maintain the integrity of surveys.
Is there a progress bar feature in surveys?
Yes, you can enable a progress bar in surveys to help users track their progress on mobile devices. To do this, navigate to the Styles section, then select Footer, and toggle the Enable Progress Bar option. You can also customize the colors and step label to match your brand.
