How To Create and Add a Chat Widget to Funnels and Websites
You can create a chat widget in Mastermind to add to a funnel or website page, to increase your opportunities to communicate with clients. You can also use the Live Chat type widget to immediately respond to messages from your leads and clients and you can customize the chat widget according to your preferences, including placement, look, and feel, and bring more customizations for an enhanced user experience. Follow the steps below to create a widget and use it on a funnel or website page:
Step 1: How to Create a Chat Widget
- Navigate to Marketing & Sales > Funnels & Pages > Chat Widget.
- Click on New to Create a Chat Widget.
- Select between All-in-One, SMS/Email Widget, Live Chat, or WhatsApp Chat.
.jpg)
Customization Options
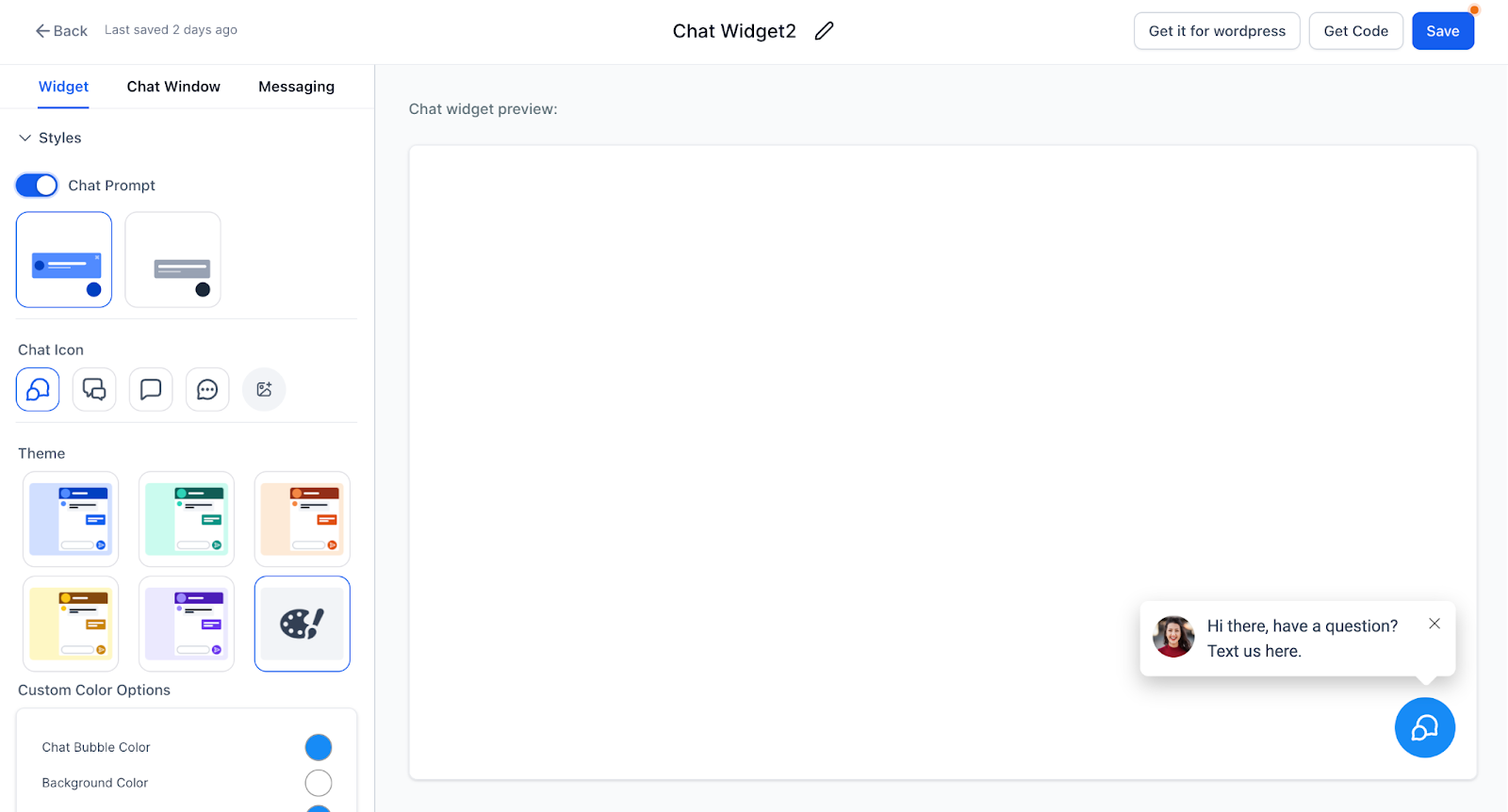
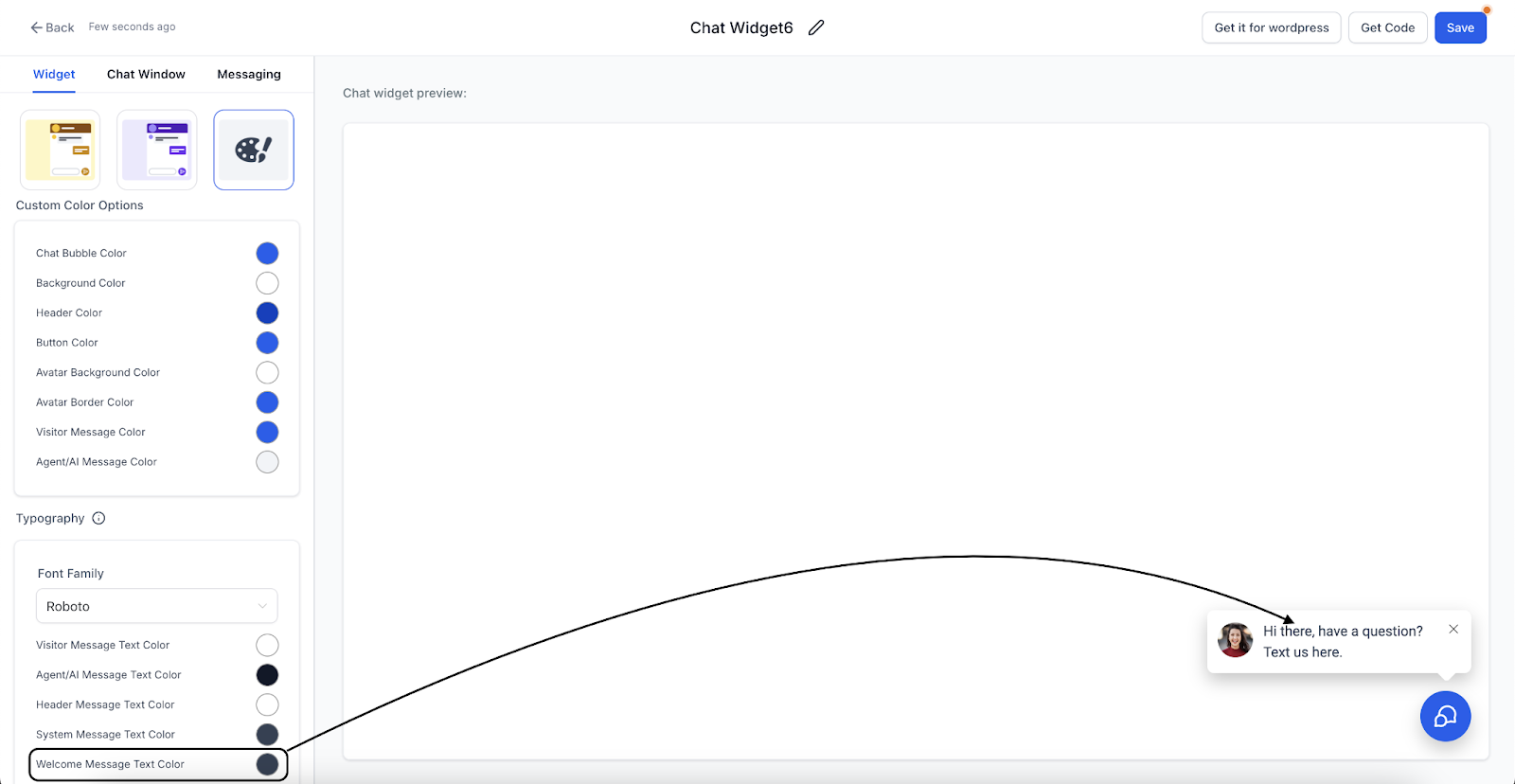
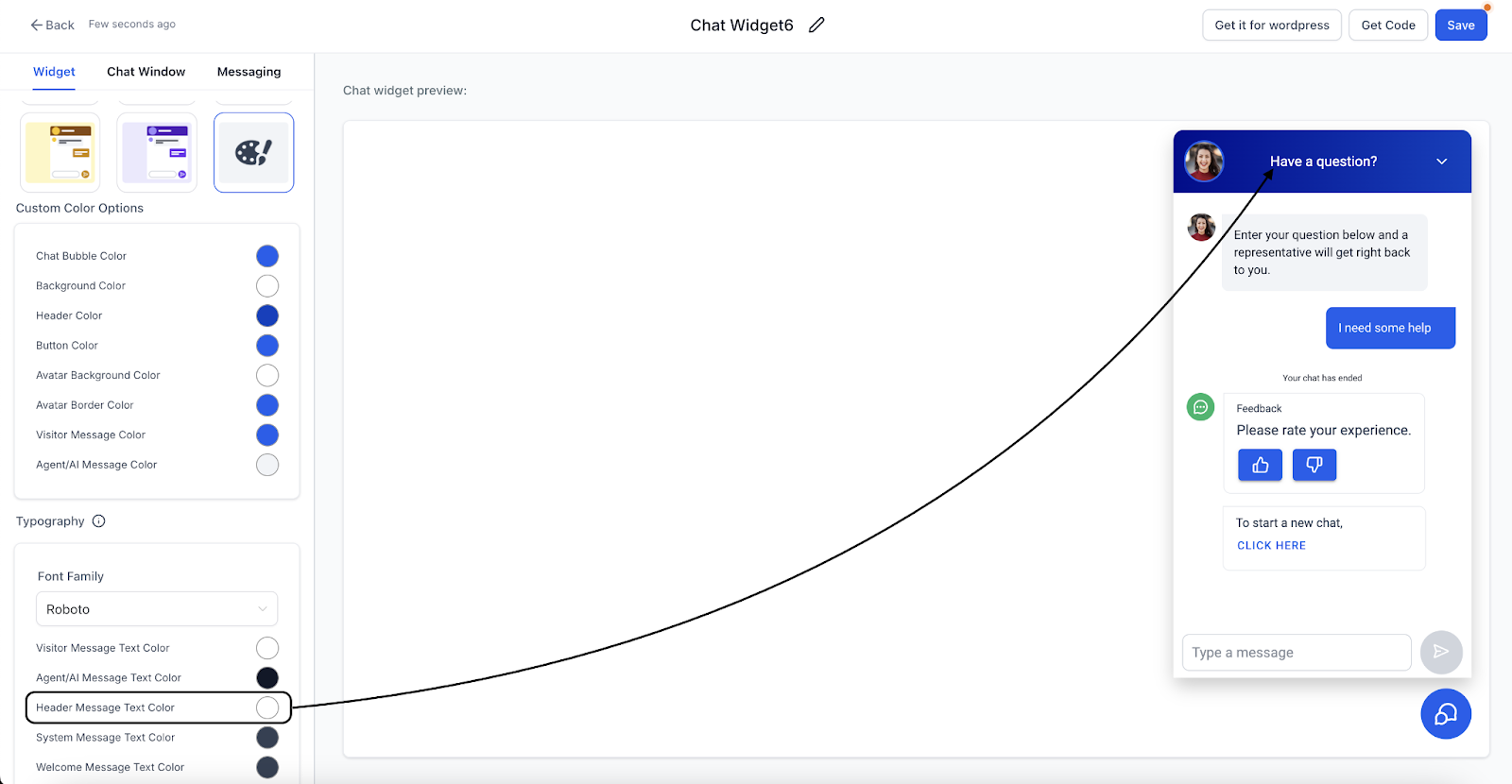
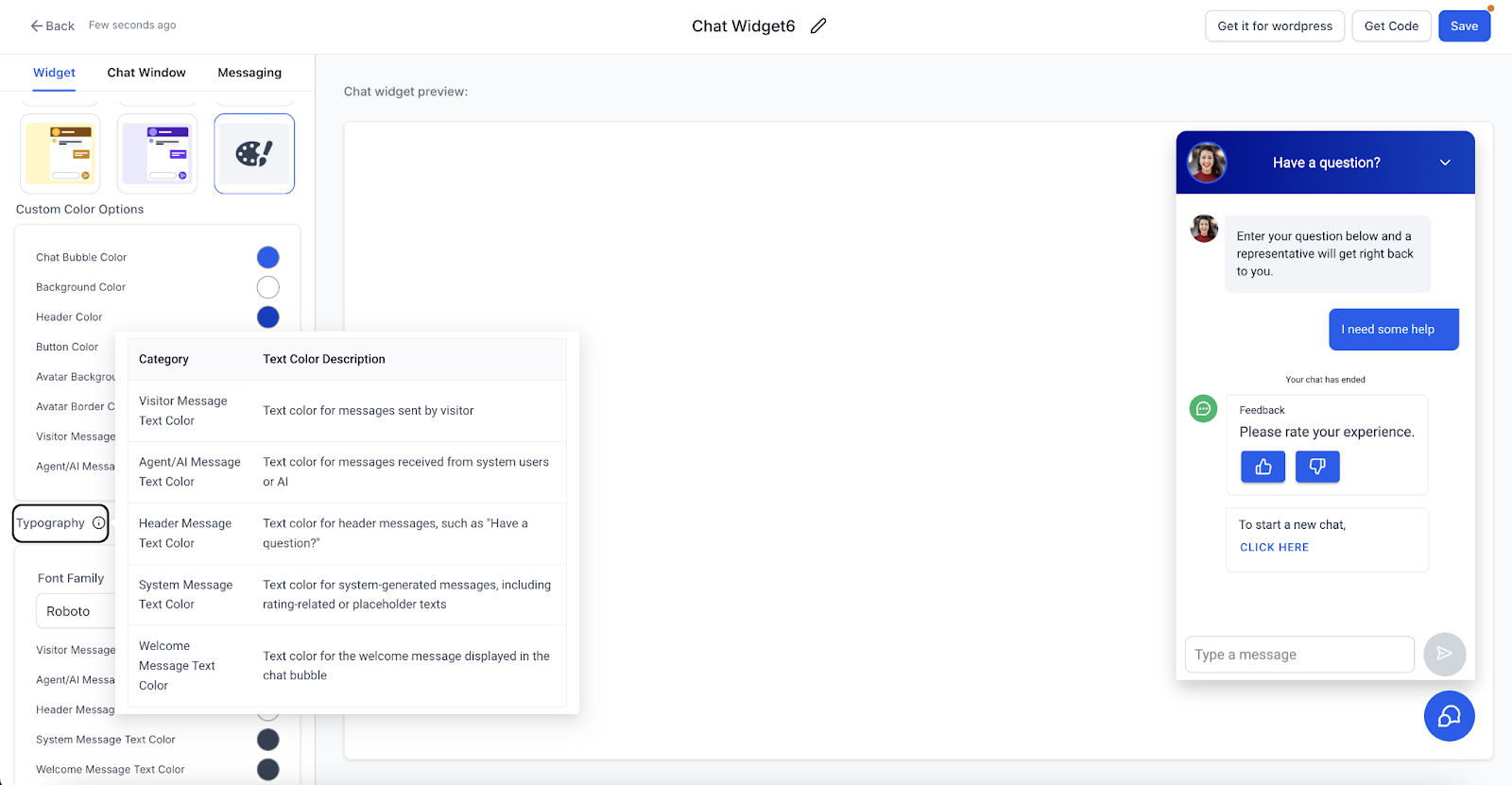
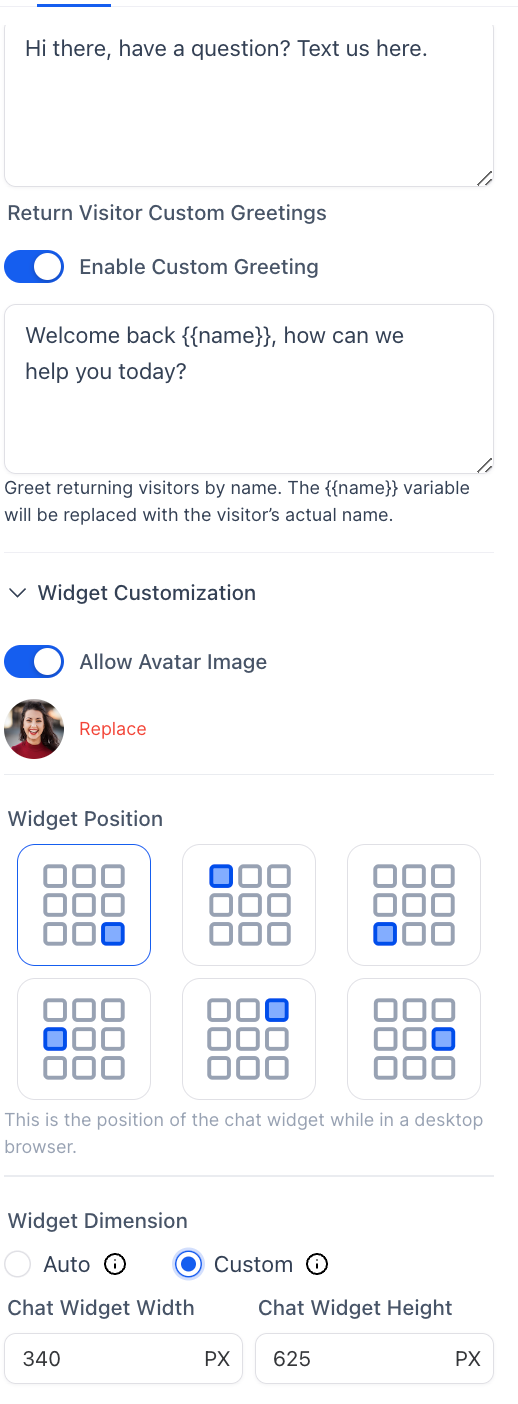
1. Customize the widget’s look and feel by selecting different styles, themes, avatar images, placements, and sizes.
2. Add a Chat Launcher with or without a prompt.
3. Set the Chat Icon and choose or customize the theme according to your brand.




4. Add initial messages for first-time and return visitors.
5. Adjust the widget's dimensions as needed.

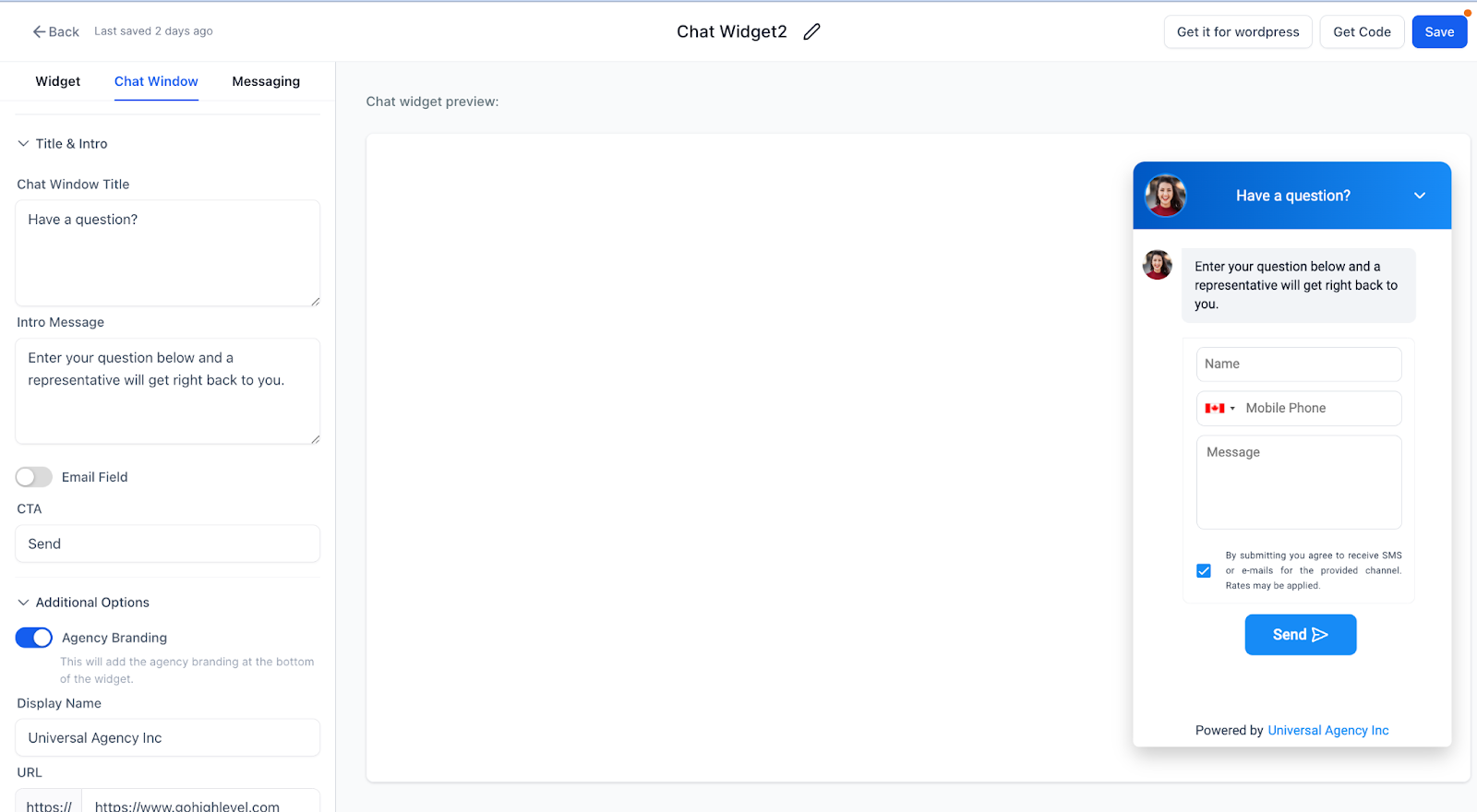
6. Configure static messages in the Chat Window for branding and compliance.

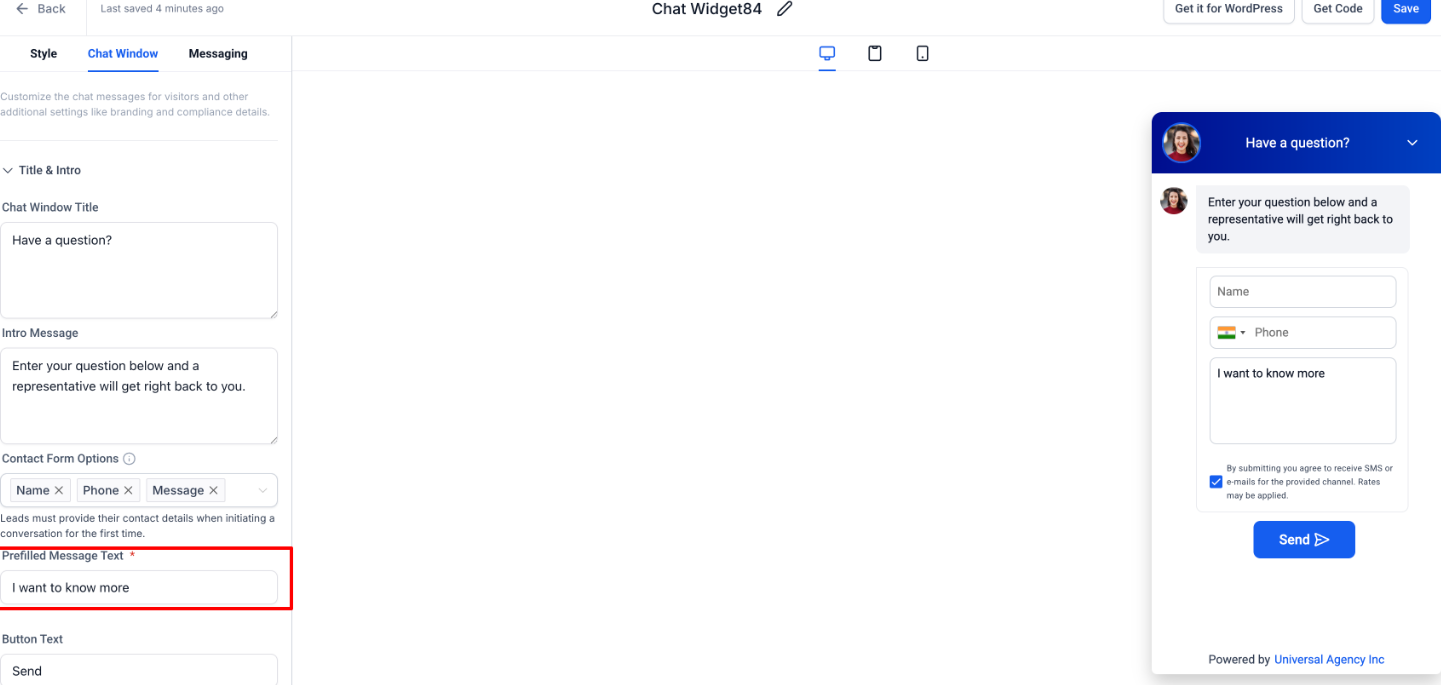
7. The chat widget includes a required message field across all types (WhatsApp, Email/SMS, All-in-One, and Voice AI), ensuring that each interaction starts with a clear, visitor-initiated message.

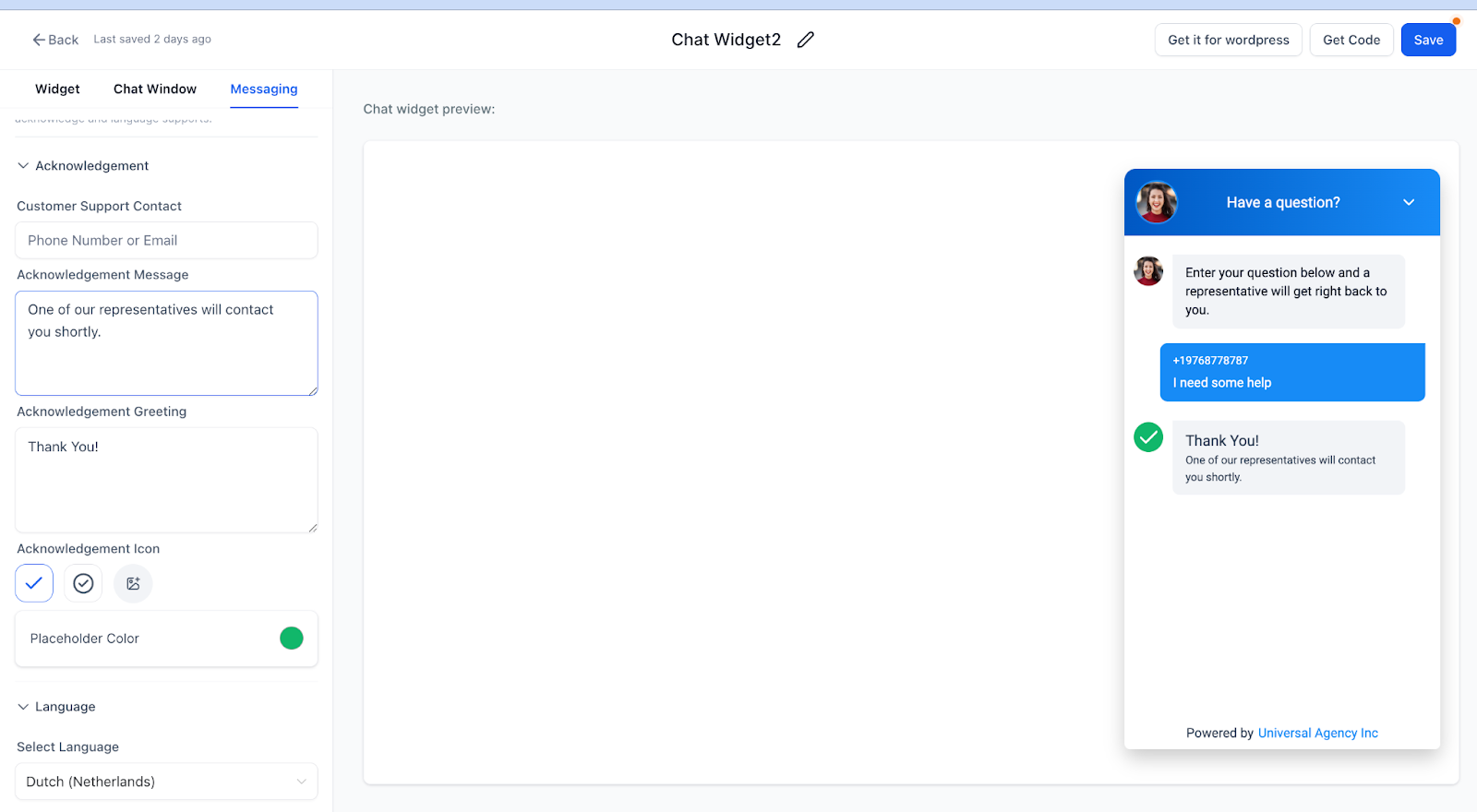
8. Customize acknowledgement messages, greetings, and select the chat widget language.

Note: If you were already using the chat widget, it will appear in the Widget option with a light blue color.
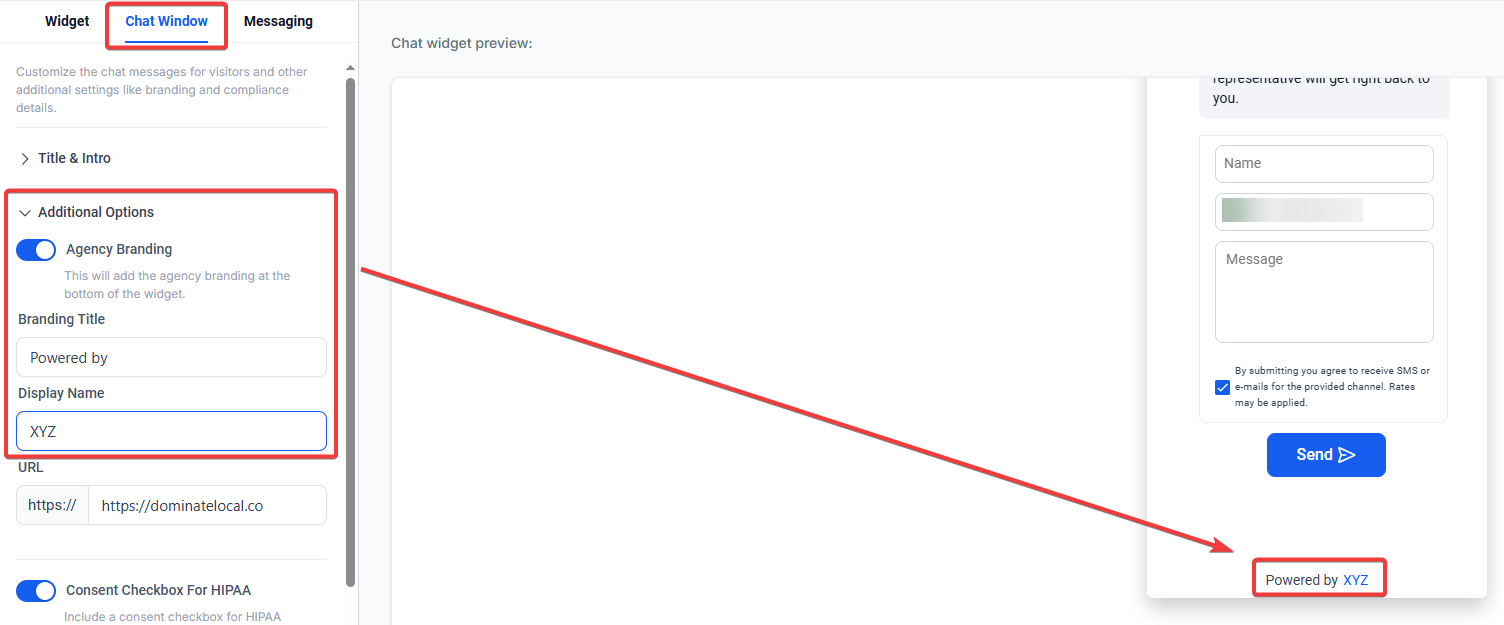
9. Customizing "Powered By" Text on Chat Widgets
You can fully customize the "Powered By" text displayed on your chat widget, allowing you to replace it with any wording that suits your brand or messaging. Enter your preferred custom text to replace the default wording.

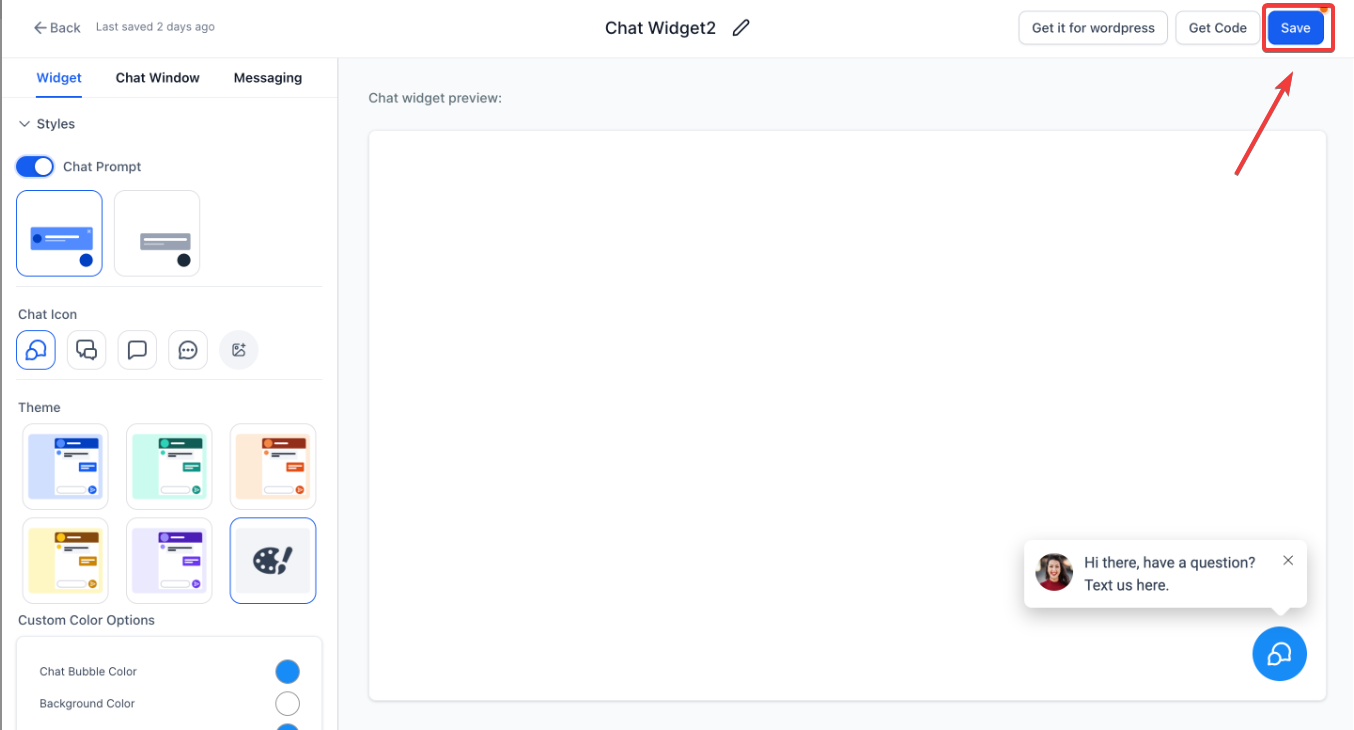
Step 2: Saving the Chat Widget Changes
- Save your settings and integrate the widget into your website.

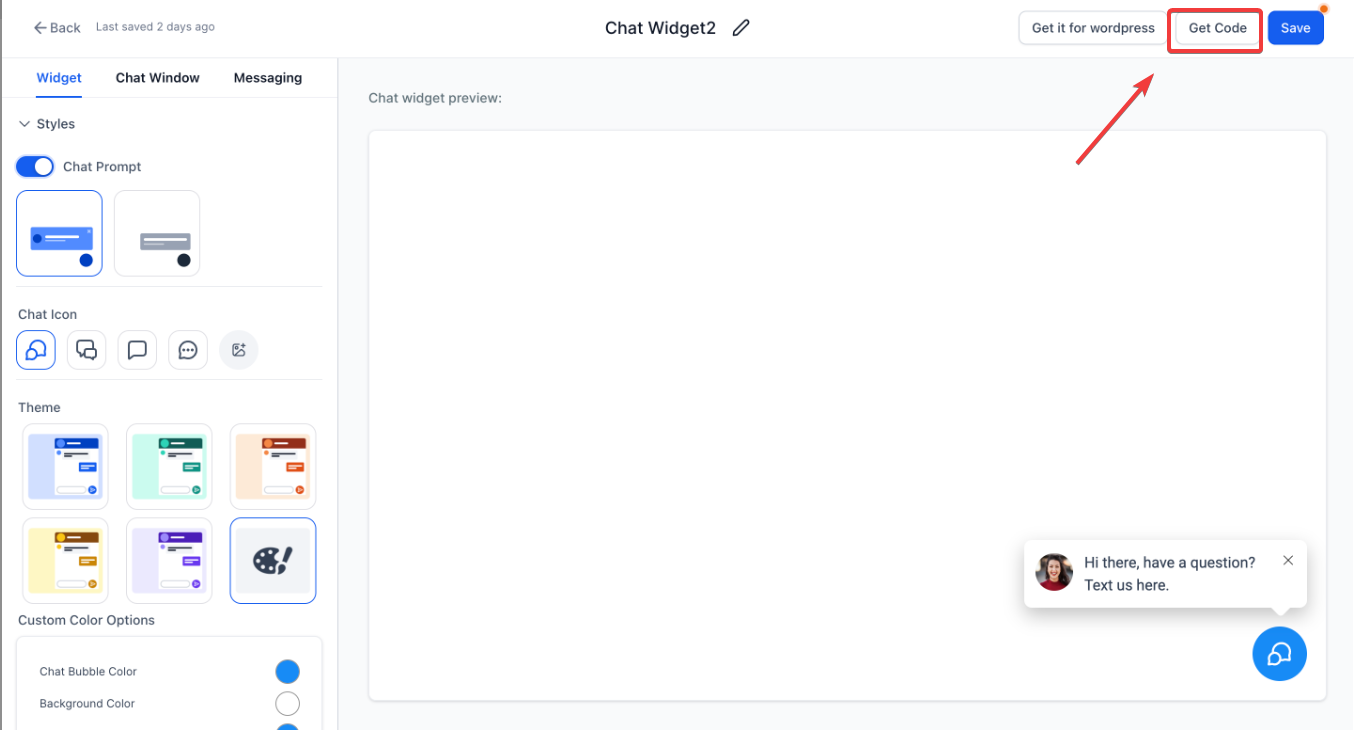
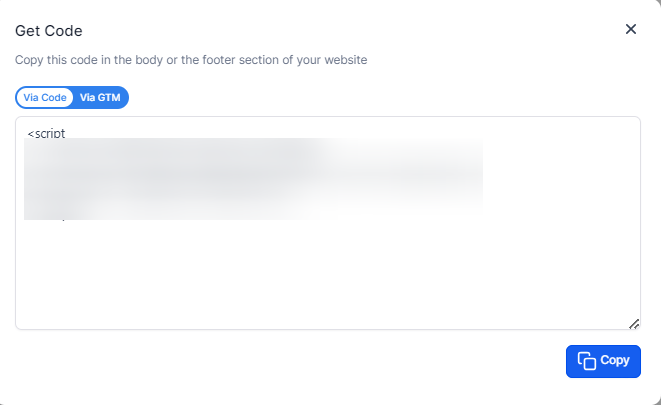
- Click "Get Code" and copy the code that appears in the pop-up window.


Note: If you edited the language, you will have to update the code of the chat widget at relevant places after updating the languages.
Step 3: How to Add the Chat Widget to a Funnel or Website
- Navigate to Funnels or Websites.
- Click on the Funnel or Website to which you want to add the chat widget.
- Navigate to Settings.
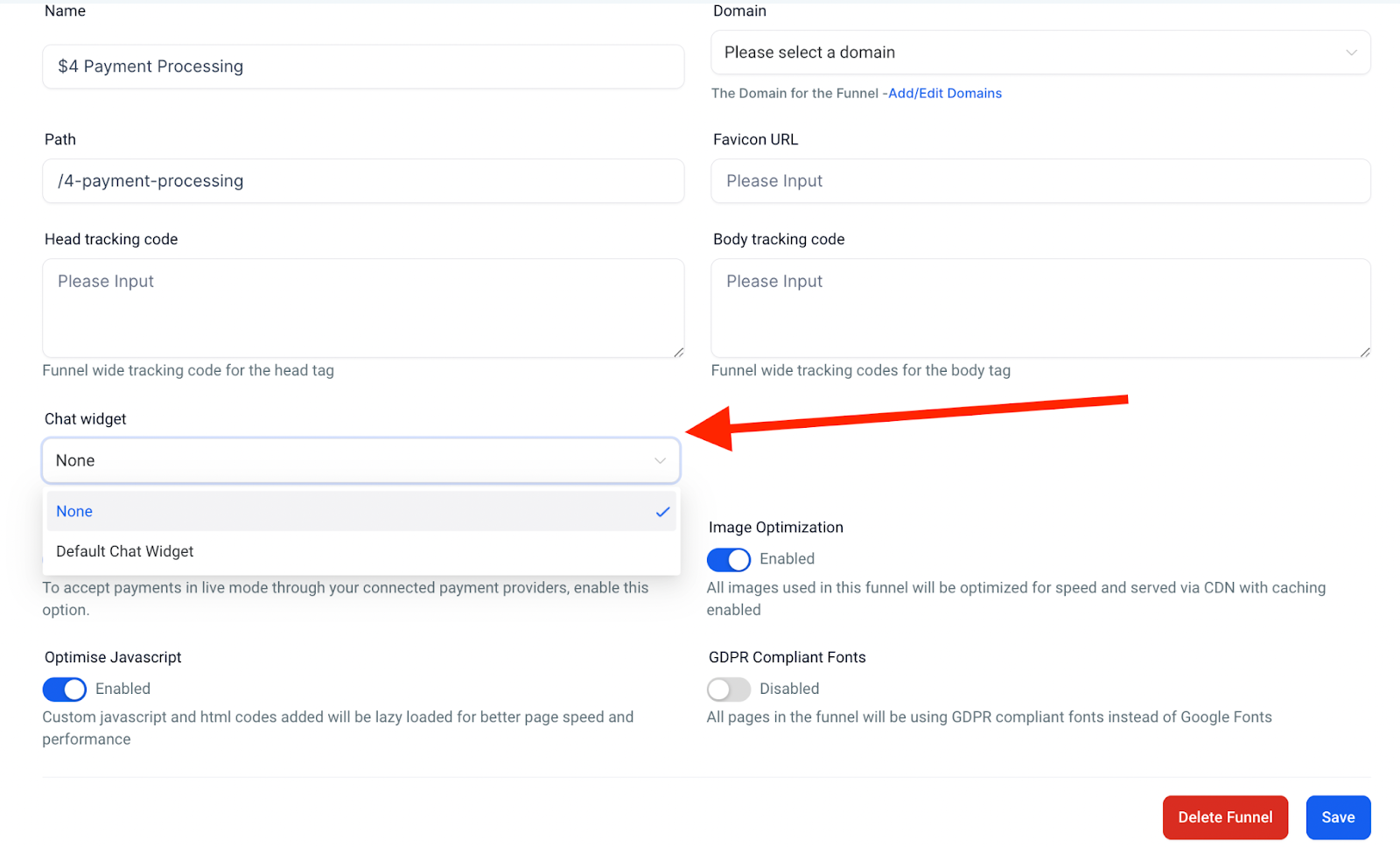
- Scroll down and choose the widget you want to add from the Chat widget dropdown.
- Save the settings after choosing the chat widget.

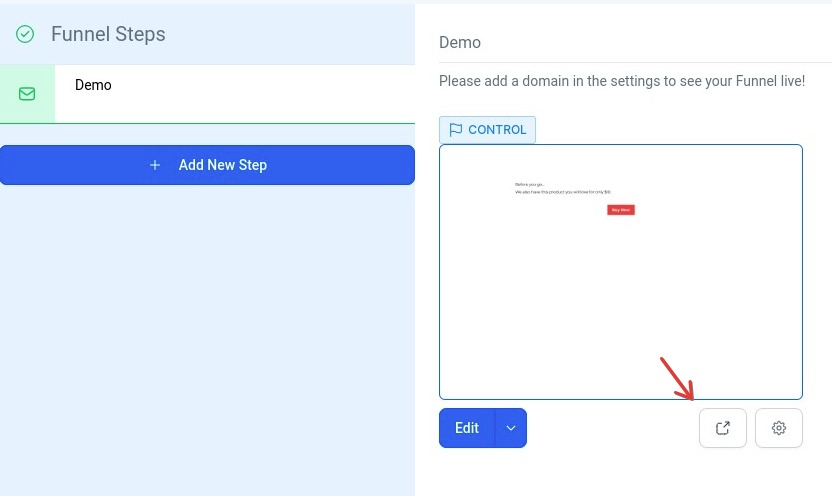
- You can preview the funnel or website, and refresh the page to view what the widget will look like for contacts visiting your funnel/website page.


FAQ
1. What customization options are available for chat widgets?
You can customize the widget’s style, theme, avatar images, placement, dimensions, chat icon, and greeting messages. Additional options include configuring static messages, acknowledgment messages, and selecting the language for the chat widget.
2. Can I personalize the "Powered By" text on my chat widget?
Yes, you can replace the default "Powered By" text with your custom wording. To do this, go to your chat widget settings, find the "Powered By" text field, and enter your preferred message.
3. What is a Chat Launcher and how do I customize it?
The Chat Launcher is the clickable element that initiates the chat window for visitors. You can customize it with or without a prompt, and adjust its appearance to align with your brand’s design preferences.
4. How do I update the chat widget code if I change the language settings?
If you edit the language settings, you’ll need to update the chat widget code across all relevant pages. Simply regenerate the code from the chat widget settings and replace the old code on your funnels or websites.
5. Can I set different messages for first-time visitors versus returning visitors?
Yes, you can customize initial messages separately for first-time and returning visitors. This allows you to tailor the conversation starter based on whether the contact is new or familiar with your business.
6. What is the benefit of customizing the chat widget for my brand?
Customizing the chat widget ensures it aligns with your brand’s look and feel, providing a consistent user experience. Features like personalized greetings, brand colors, and custom text help reinforce your brand identity.
7. Can I add multiple chat widgets across different pages?
Yes, you can create multiple chat widgets and assign them to different funnels or website pages as needed, offering a tailored communication experience on each page.
8. How do I preview the chat widget before it goes live on my website?
Once you’ve saved your settings and integrated the widget, you can preview it by refreshing the funnel or website page. This allows you to see how the widget will appear to your visitors and make further adjustments if necessary.
9. Is there a mandatory requirement for visitors when starting a chat?
Yes. Regardless of the chat type (WhatsApp, Email/SMS, All-in-One, or Voice AI), there is a required message field. This ensures that every interaction begins with a clear, visitor-initiated message.
