How To Use an Image Element in the Funnel Builder
When creating funnels, using images is a crucial part of making a funnel stand out. In this article, we will cover how to utilize images and set them up correctly.
Step 1: Adding your Image Element
- Go to your funnel or website where you want to add the image.
- Inside the page editor, click on the + sign on the left to see the elements
- Search for the image element, click on it, and drag and drop it

Step 2: Editing the Image Element
- Within the funnel builder, once you’ve added an image, you’ll see “Image Settings” on the right side of the screen. There are 3 tabs - General, Themes, and Advanced. Toggle between the three sections of settings to customize the image as you wish.

- General Settings; You can name the element, edit spacing options, add background color, opacity, and alignment, select the image, edit height, width, and select an action if you need one. You can either select the image that you want to upload from the media storage or upload the URL of the image.

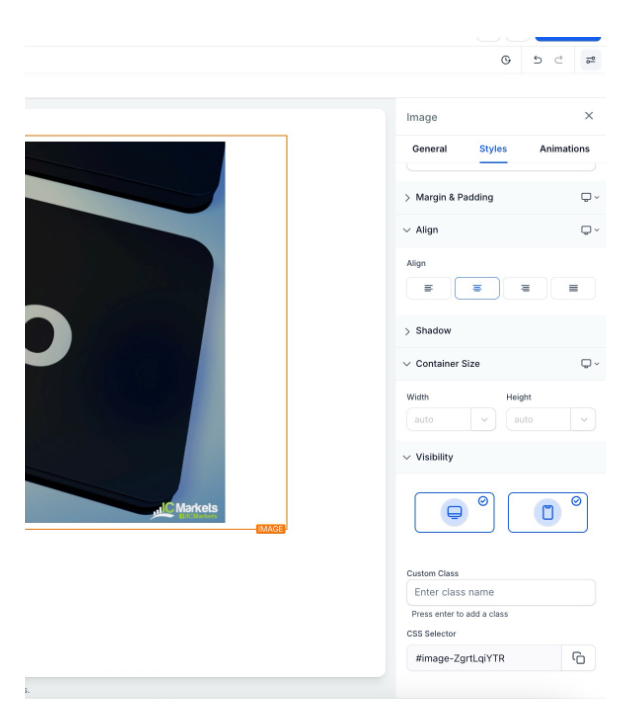
- Styles Settings: You can set opacity, alignment, and edit margins and paddings in the Styles Settings.
- Themes: Adding themes to images applies preset design features such as borders, drop shadows, and rounded corners. This is a quick way to customize the image element if you do not need to tweak any other settings of the theme.

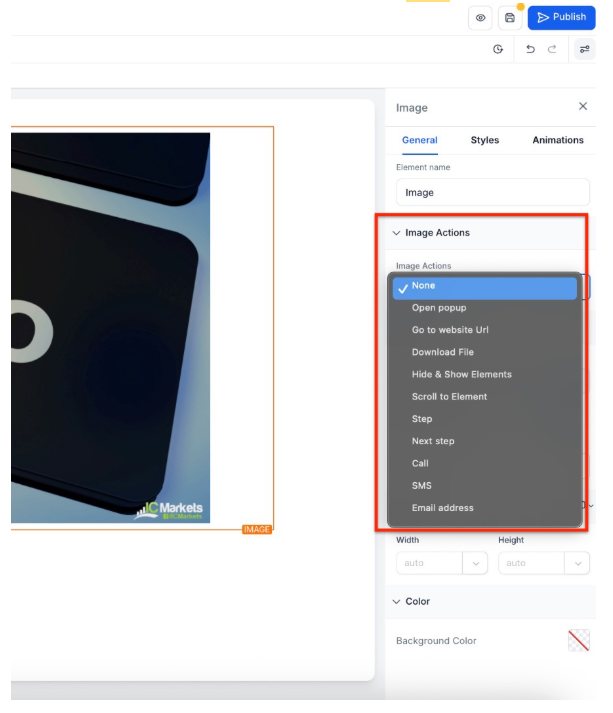
Image Actions
Simply click on an image within your funnel or website, and the image action options will appear in the image settings panel. These allow you to interact with your images in dynamic way

- Styles Settings: Here you can edit, shadow, visibility, and custom class

Image Editing Support for Mobile View
This enhances image editing for mobile views within your websites and funnels, allowing precise control over image dimensions for optimal responsiveness. You can adjust height and width for mobile screens, using units like pixels, rem, em, or percentage, ensuring your visuals look sharp across all devices.
To use this feature
- Switch to the mobile view in your builder,
- Select an image,
- Adjust its dimensions as needed.
FAQs for Using and Customizing Images in Funnels
Q: How do I add an image element to my funnel or website?
A: To add an image element:
- Go to the funnel or website where you want to add the image.
- In the page editor, click the + sign on the left to view available elements.
- Search for the image element, then click, drag, and drop it onto your page.
Q: How do I edit an image element once it’s added?
A: After adding an image element, you’ll see the “Image Settings” panel on the right side of the screen. There are three tabs to customize your image:
- General: Name the element, adjust spacing, add a background color, set opacity and alignment, choose the image, and adjust height and width. You can also set an action if needed.
- Themes: Apply preset design features like borders, drop shadows, and rounded corners for quick customization.
- Advanced: Edit the image’s radius, border, shadow, visibility, and apply a custom class.
Q: What options are available under General Settings for images?
A: Under General Settings, you can:
- Name the image element
- Adjust spacing options
- Add a background color and set opacity
- Align the image
- Select and adjust the image’s height and width
- Set an action for the image if required
Q: Can I assign actions to images?
A: Yes. You can link images to external pages, trigger popups, or perform other interactive actions using the Action setting in General Settings.
