Navigation and Search Element for Blogs
You can add a navigation bar for your blog element that includes a search feature in the Site Builder. The element is titled Category Navigation. You can use this element to view blog categories as well as search for them based on terms and categories. This article will go over how to set this up and provide a few tips about this element.
Please Note: For this to work as intended, you will need to add the blog element after the category navigation bar on your web page.
Using the Category Navigation Element
Navigation
- Navigate to or create the site that you are working on and add the element Category Navigation by using the search feature or clicking on the category “Blog”.
- After selecting the Category Navigation element, you will see the following in the builder
- Click on the element so you can customize the Nav item from the settings menu
- Click on the plus symbol to add new items to the list
- Click on the copy symbol to duplicate an item
- Click on the trash can to delete the item
- Click on the hamburger icon or the title to view options for the item

- Choose a title, category, and whether or not it opens in a new tab, and click submit when done.
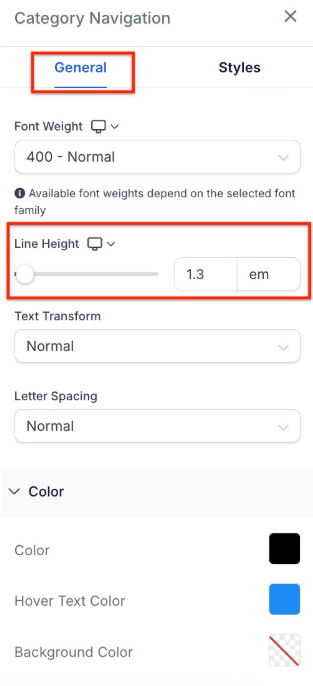
- In the General tab, you have various spacing, color, and font options. Click on your and make changes as needed. Choose whether or not you want the search bar to appear in the element as well.

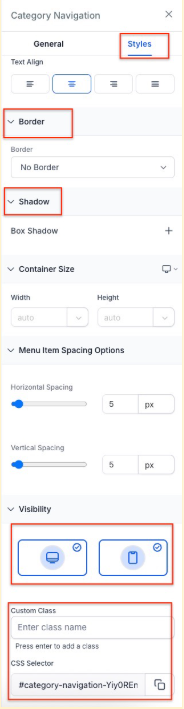
In the General tab, you have Line Height. In the Styles tab, you have Border And Shadow, Visibility, and Custom Class options where you can find the element’s CSS selector.


- Click on the preview button to try out the blog navigation and list menu. In the preview, by default, all blogs will appear.
Social Sharing for Blogs
Easily share blog content with your network using streamlined social sharing options. Built-in buttons for popular platforms make sharing seamless, allowing users to personalize posts and share selected content effortlessly. This addition encourages meaningful engagement by simplifying the process of distributing valuable insights to a wider audience. To use this option, blog creators can add the sharing element while editing posts, and readers can click icons or select text within the blog to share instantly. Note: Ensure the sharing option is enabled and configured for the desired platforms during setup.
FAQ’s
Question: Does the search bar automatically appear in the Category Navigation element?
Answer: The search bar is an optional feature in the Category Navigation element. You can choose whether or not to display the search bar by adjusting the settings in the General tab.
Question: Can I set the navigation links to open in a new tab?
Answer: Yes, when adding or editing items in the Category Navigation list, you can choose whether the links open in the same tab or a new tab by selecting the appropriate option in the settings menu.
Question: What is the importance of placing the Category Navigation element above the blog element?
Answer: Placing the Category Navigation element above the blog element ensures that the navigation bar functions correctly, allowing users to search and navigate blog categories effectively. This order is necessary for the feature to work as intended.
Question: Can I duplicate navigation items in the Category Navigation element?
Answer: Yes, you can duplicate navigation items by clicking on the copy symbol in the settings menu. This can be useful for creating similar items without starting from scratch.
Question: What happens if I delete an item from the Category Navigation list?
Answer: If you delete an item from the Category Navigation list using the trash can icon, it will be permanently removed from the navigation bar. Ensure that you want to remove the item before deleting it.
Question: How do I find the CSS selector for the Category Navigation element?
Answer: The CSS selector for the Category Navigation element can be found in the Styles tab under Custom Class options. This allows you to apply custom CSS styles to the element for further customization.
Question: Why might I need to contact a developer when using custom CSS with the Category Navigation element?
Answer: If you lack expertise in CSS, contacting a developer can help ensure that custom CSS code is implemented correctly and effectively enhances the appearance and functionality of the Category Navigation element.
Question: Can I filter and search for blog categories using the Category Navigation element?
Answer: Yes, the Category Navigation element includes a search feature that allows users to filter and search for blog categories based on terms and categories, making it easier for visitors to find specific blog content.
Question: Can I customize the shared message?
Answer: Yes, both creators and readers can add personalized comments or highlights when sharing.
Question: How do I preview the Category Navigation element?
Answer: Click the preview button in the Site Builder to test the navigation and list menu. By default, all blog posts will appear in the preview.
